架空サイト『給食パン屋さん』

256timesのクラスで制作
担当内容
HTML・CSSコーディング
経験
HTML・CSSコーディング / JavaScript実装(jQuery)
使用ツール
swiper / Animate.css
概要
「米本 朝陽(こめもと あさひ)」さんのサイト制作を手伝うことになりました。
米本さんのプロフィール、サイトの要件は以下のとおりです。これらをもとに制作を進めてました。
まずは米本さんについて。
- 大学卒業後はずっと小学校教師をしていたが、給食のパンが好きすぎて休日に作っているうちにプロ級の腕前に…。
- パン作りへの思いが強くなり、パン屋開業を決意。 3ヶ月後に東京都二五六区でこじんまりとした店舗をオープン予定。今は準備中でばったばた。
- 元教師という経歴を活かして、パン屋のコンセプトは「給食」にすることに。
スマホからのアクセスがほとんどとの想定のため、モバイル版サイトのみを制作
制作期間
4日間
制作にかかった時間
8時間
制作のポイント
iPhone SEを基準に単位をvwにして他のスマートフォンでもいい感じに見えるようにしております。
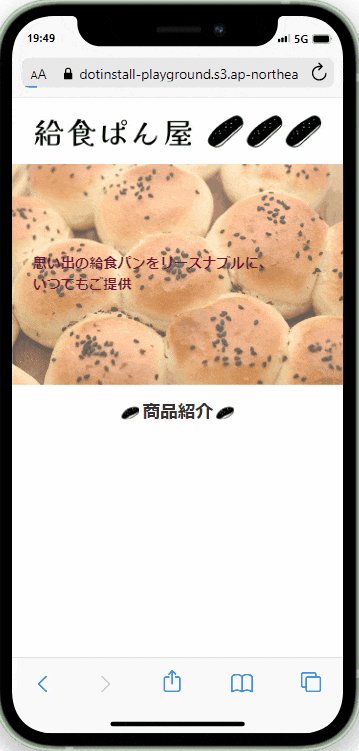
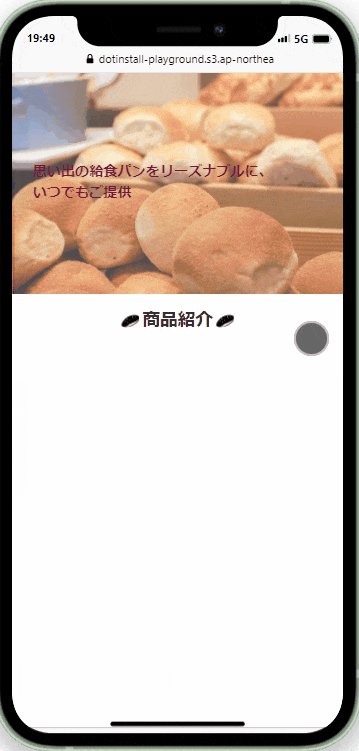
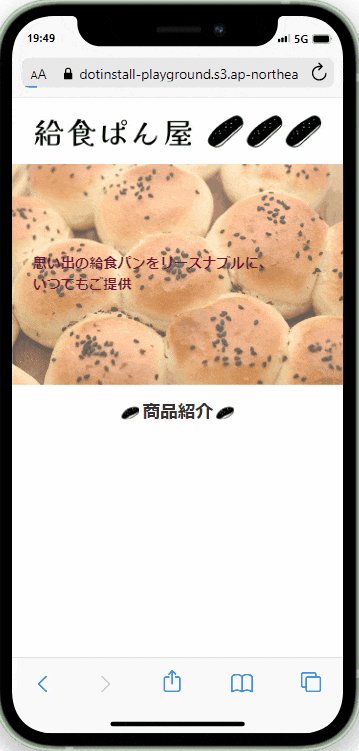
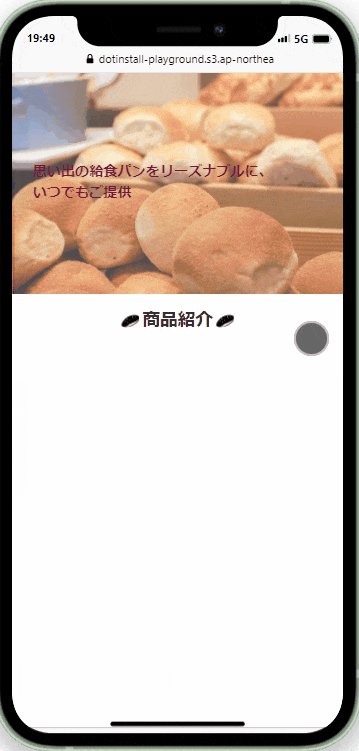
ヒーローセクション
swiperを使用してヒーローセクションでパンの画像をスライドショーさせております。
パン画像にホバーすると少し拡大するようにしてみました。
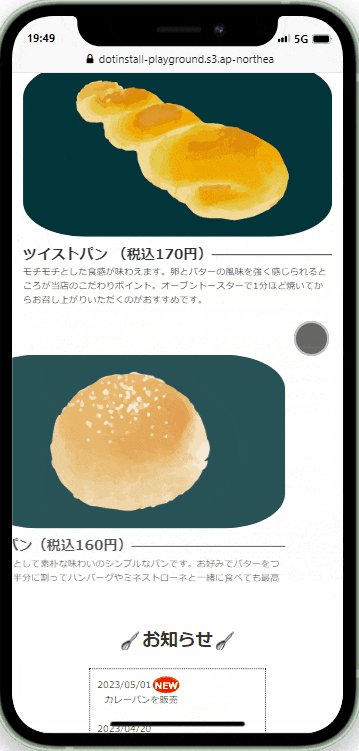
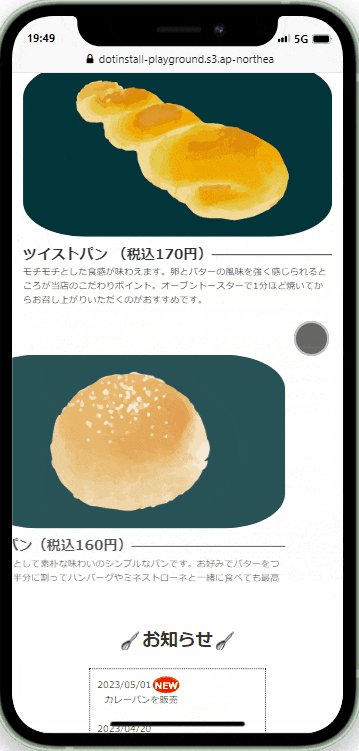
商品紹介セクション
3種類のパンをリストにし、スクロールしたら左右から出現するアニメーションを実装しました。
タイトル「商品紹介」は疑似要素を使用し、左右にパンの画像を入れました。
パンの名前の箇所にも疑似要素を使用し、フレックスボックスを使い横線を入れました。
クラス名は、CSS設計方法論のBEMを参考にしてます。
お知らせセクション
「お知らせ」セクションはdl要素で実装しました。
最新のお知らせはspan要素で「NEW」の文字を追加しました。
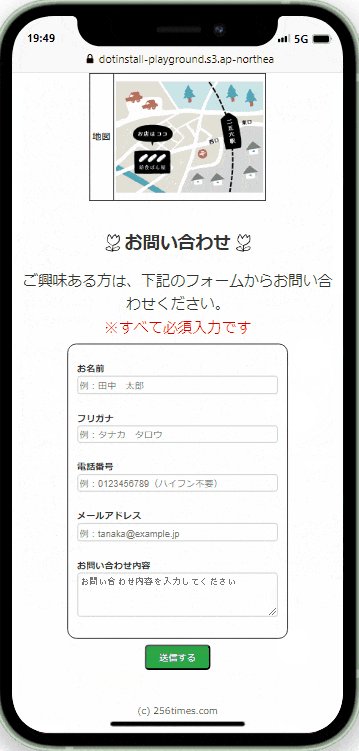
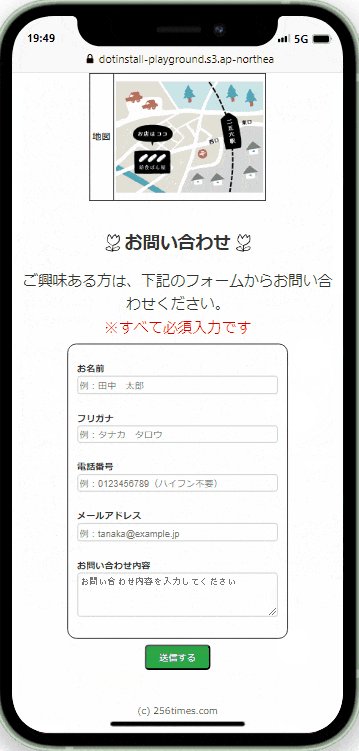
店舗情報セクション
・「店舗情報」セクションはtable要素で実装しました。
・幅を狭めて見やすくしてみました。