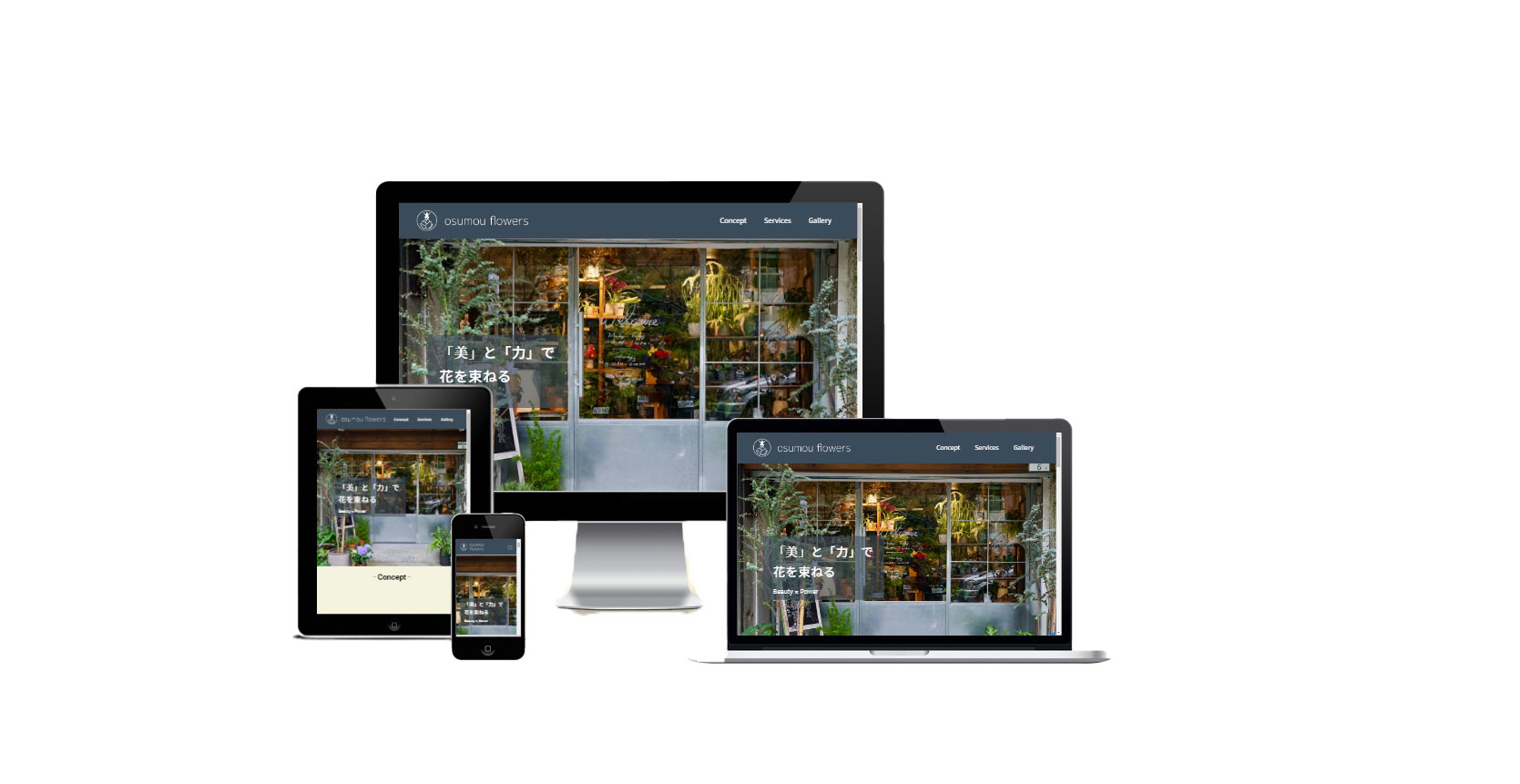
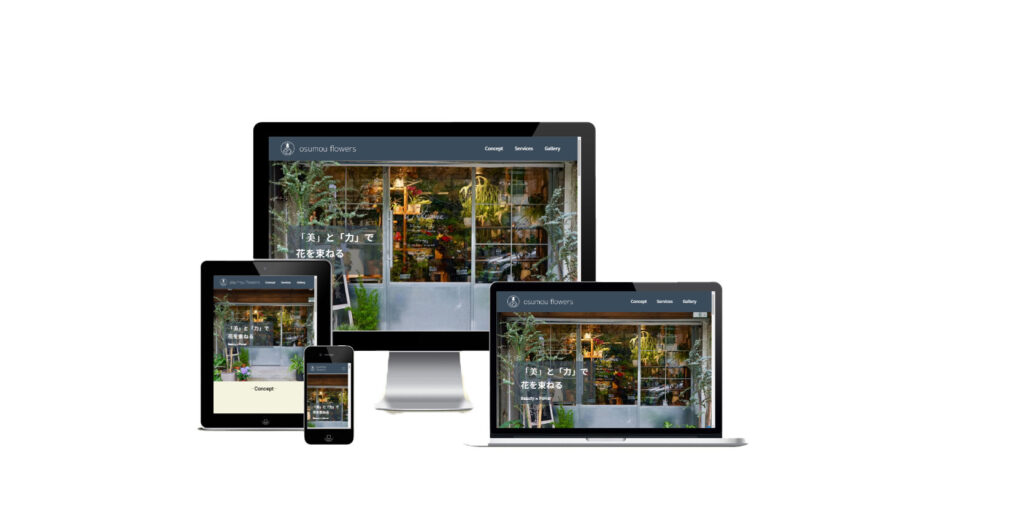
架空サイト『osumou flowers』


256timesで制作
担当内容
HTML・CSSコーディング
経験
HTML・CSSコーディング / JavaScript実装(jQuery)
使用ツール
Figma / Animate.css / Waypoints
概要
元有名力士「二語路乃花(にごろのはな)」さんが営む花屋さんのサイト制作を手伝うことになりました。
Figmaでデザインカンプが支給されました。
デザインカンプはヘッダー・ヒーローエリア・フッターのみで、他のセクションデザインは自分で考えました。
レスポンシブに対応しました。
クラス名は、CSS設計方法論のBEMを参考にしております。
制作期間
5日間
制作にかかった時間
11時間
制作のポイント
ヘッダー
・ロゴイラストがsp版とpc版で異なるため、レスポンシブ対応のためpicture要素で実装しました。
・ハンバーガーアイコンの線を「疑似要素」を使用して制作しました。
・ロゴとハンバーガーアイコンを天地中央揃えにするよう調整をしました。
・ハンバーガーアイコンを押すと右からナビゲーションが出るようにしました。
・ナビの各項目を押すと、スムーススクロールで該当のセクションに移動するようにしました。
ヒーローエリア
・縦横比を維持するため、高さをvw + pxで計算しました(ViewportScaleの計算式を利用)。
コンセプトセクション
・カード形式で実装しました。
・アニメーションを使用し、スクロールするとフェードインアップするようにしました。
・よりカードっぽくするため、box-shadowを使用し周りに影を付けました。
・余白の調整を意識し、見やすく実装しました。
・画像を順番にフェードインするようにしました。
サービスセクション
・アニメーションを使用し、スクロールすると左右からフェードインするようにしました。
・clip-pathで画像を切り抜いてみました。
・画像を順番にフェードインするようにしました。
ギャラリーセクション
・clip-pathで画像を丸くしました。
・ライトボックスを実装し、画像を押すと拡大するようにしました。
・スクロールすると画像が回転するようにしました。
フッター
・住所などはtableタグで実装しました。
制作費用の見積もり
シミュレーターを使用して計算しました。
・ヘッダー 5,000円
・フッター 5,000円
・セクション 5,000円×4 20,000円
・アニメーション(フェードイン) 15,000円
・ライトボックス(画像拡大機能) 5,000円
・運用保守(1ヶ月) 10,000円
小計 60,000円
消費税 6,000円
合計 66,000円