display:flex; でfloatの回り込みができるか調査
結論・・・できない
- flexはあくまでボックス内でのレイアウトや並びを制御するプロパティ
display: flex;は隣の要素の下へは回り込まず、要素が横並びに配置- 以上より、floatはまだまだ現役
参考サイト
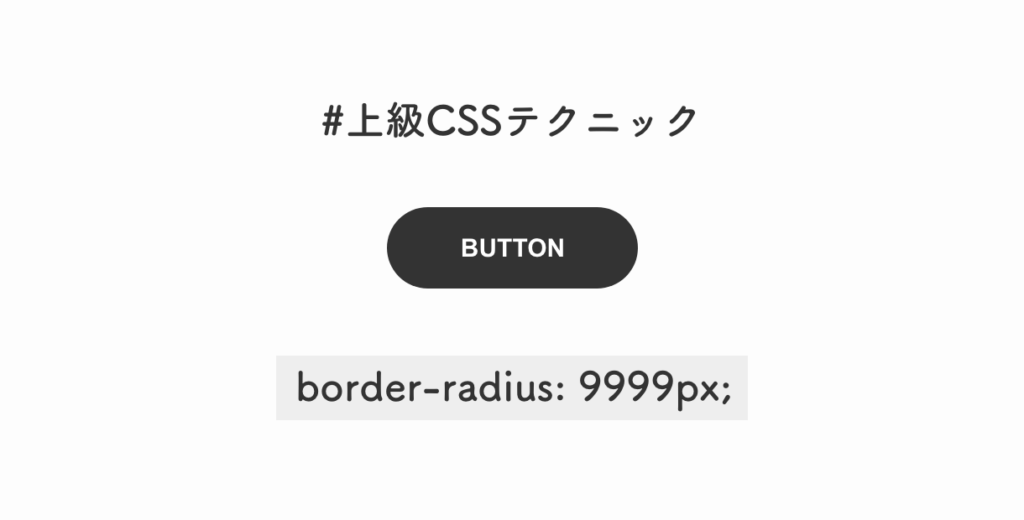
「border-radius: 50%;」 VS 「border-radius: 9999px;」
検討
- 正円を作る場合はどちらでもOK ⇒ 引き分け
- 長方形に適用する場合
- 「border-radius: 50%;」は楕円になる
- 「border-radius: 9999px;」は横方向だけ丸みがついた形になる。
⇒ 同じ値として設定できる角丸の上限は長方形の短辺に対して決まるため、表示が楕円にはならず、短い辺の部分に合わせて角が丸くなる。 - 楕円はデザインとしてほとんど使われない一方で、左右だけ丸くするパターンはボタンなどでよくでる。
結論
「border-radius: 50%;」より「border-radius: 9999px;」が優れている
参考サイト

border-radius:9999px;で角丸に柔軟性をもたせる上級CSSテクニック
今回は、ワンランク上のCSSのテクニックを身につけるために、border-radius:9999px;をご紹介します。角丸をつくる際にこのテクニックを知っておくと、コンテンツの量に応じて角丸を柔軟にコントロールすることができます。また、シンプルな実装方法なのでコードのメンテナンス性も上がります。一歩上のコーディングテク...