css/scss関係のページです。
 CSS/SCSS
CSS/SCSS 架空メディアサイト「256times Media」(256timesで制作)
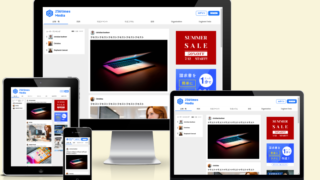
架空メディアサイト『256times Media』
<トップページ>
<記事ページ>
256timesで制作
担当内容
HTML・CSSコーディング
経験
...
 CSS/SCSS
CSS/SCSS 架空サイト「osumou flowers」(256timesで制作)
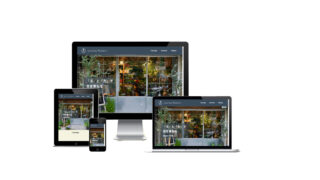
架空サイト『osumou flowers』
256timesで制作
担当内容
HTML・CSSコーディング
経験
HTML・CSSコーディング / JavaScr...
 CSS/SCSS
CSS/SCSS 実技 スマートフォンサイト作成実習
Media Queries とは?
メディアクエリを使用すると、画面の種類、幅、高さ、向き、解像度など、コンテンツをレンダリングするデバイスの特性に基づいて、スタイルを容易に変更できる。
ブレイクポイントについて
PCファーストの...
 CSS/SCSS
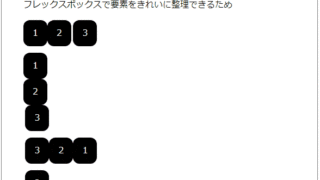
CSS/SCSS 特訓CSS フレックスボックス編
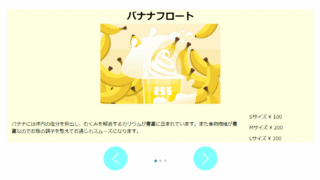
【自由制作】 新作ドリンクの紹介ページ
概要
新作ドリンク3種類(バナナフロート、ストロベリーフロート、オレンジフロート)の紹介ページです。スライドショーで紹介していま...
 CSS/SCSS
CSS/SCSS 特訓CSS 基本スタイリング編 Vol.3
【自由制作】 ロボットの紹介ページ
概要
3種類のロボットを紹介するページを制作しました。横に並べて見やすくするレイアウトにしました。
制作にかかった時...
 CSS/SCSS
CSS/SCSS 特訓CSS 基本スタイリング編 Vol.2
【自由制作】 こだわり商品をおすすめするカード
概要
こだわり商品をおすすめするカードを制作しました。商品の順番ごとに左右反転させるレイアウトにしました。
...
 CSS/SCSS
CSS/SCSS 特訓CSS 基本スタイリング編 Vol.1
【自由制作】 好きなCSSプロパティを紹介するカード
概要
好きなCSSプロパティを使用したページを制作しました。フレックスボックスとアニメーションを組み合わせてみまし...
 CSS/SCSS
CSS/SCSS 麻雀ガールズBAR『Moe-Jan』
麻雀ガールズBAR『Moe-Jan』
担当内容
ロゴ制作 / HTML・CSSコーディング
経験
ロゴ制作 / HTML・CSSコーディング / JavaScrip...
 CSS/SCSS
CSS/SCSS 学科 CSS基礎⑥
レスポンシブWebデザイン
レスポンシブWebデザインとは
一つのソースコードで複数のデバイスに対応する方法
レスポンシブWebデザインのメリット
複数デバイスの HTML ファイルが1つで済むので修正や更新作業が1回で済む...
 CSS/SCSS
CSS/SCSS 学科 CSS基礎⑤
練習問題:Webページ運用・作成の困った問題
問題
レイアウトデザイン 練習問題④
修正前のサイト
回答
苦戦してた箇所
テキストエディターを、職業訓練学校で使用しているTeraPadで検証したため、全角スペース...